TIM Brasil
Durante meu tempo na TIM, fui responsável por liderar iniciativas de usabilidade para o produto principal da empresa, o TIM Controle, e participei do lançamento do app TIM+Vantagens. Minha função envolveu desde a execução de pesquisas analíticas até a implementação de melhorias significativas em design e fluxo de usuário.

Principais Contribuições
Análise e Melhoria da Home Page
Como responsável pela usabilidade do TIM Controle, enfrentei desafios complexos que exigiram soluções inovadoras e eficazes.
Desafios e Estratégias
Pesquisa Analítica da Home Page:
Utilizando as Heurísticas de Nielsen e boas práticas de usabilidade, conduzi uma análise detalhada da Home do site da TIM. Solicitei mapas de calor e cliques, além de dados de um teste de usabilidade anterior, para fundamentar minhas observações e propostas de melhorias.
Resultados:
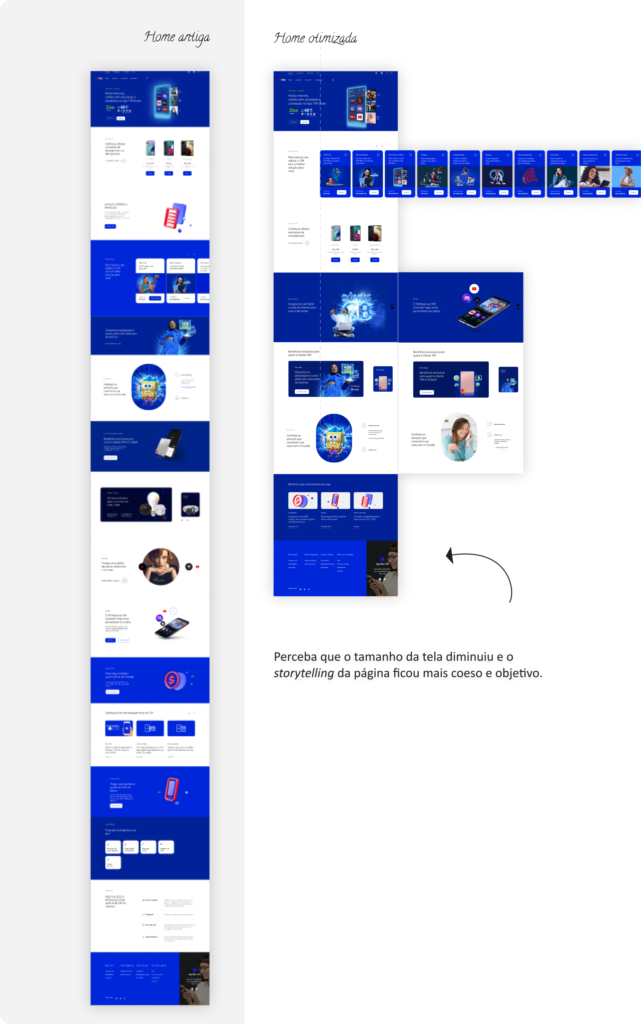
Aglutinei informações em menos módulos para encurtar o storytelling da página, aumentando a aderência do usuário.
Realizei um micro teste de usabilidade remoto com três participantes, resultando em insights valiosos para mudanças na Home.

TIM+Vantagens e Outros Projetos
Contribuí para o lançamento do app TIM+Vantagens, focando em otimizações de design e comunicação.
Contribuições Chave
Design e Comunicação:
- Planejamento e implementação de novos projetos de design (UI) e comunicação (Writer).
- Otimização de designs de interface baseados no Design System.
- Preparo de materiais para testes A/B e testes de usabilidade.
Direção de Arte e Design System:
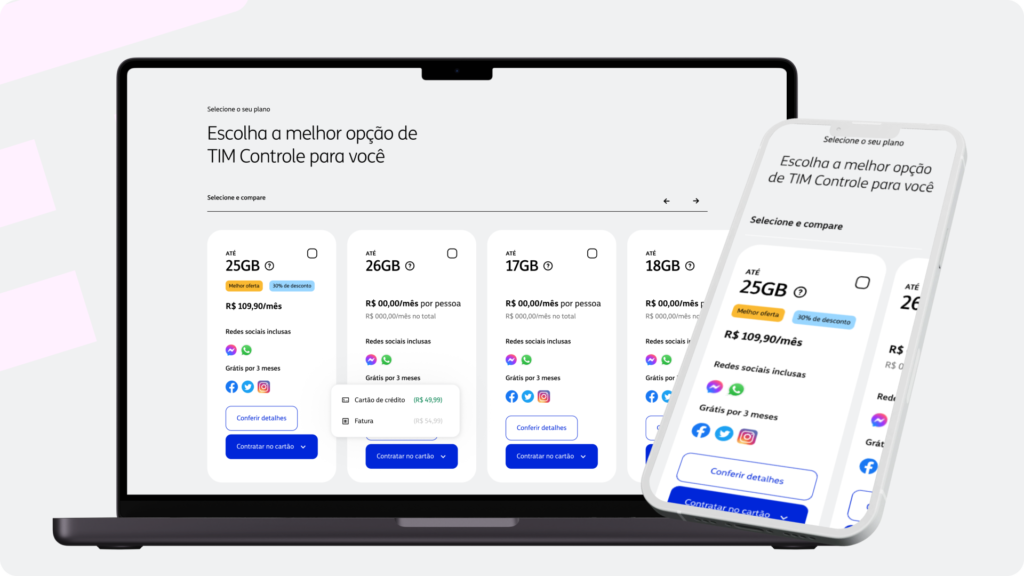
- Revisei o módulo de pricing, criando uma nova disposição de cards horizontal, que foi implementada em todos os produtos da TIM.
- Introduzi efeitos visuais inovadores, como a ilusão de ótica para dar a impressão de um celular rompendo a máscara do módulo, sem complicações para a equipe de desenvolvimento.

Avaliação da Jornada do Usuário
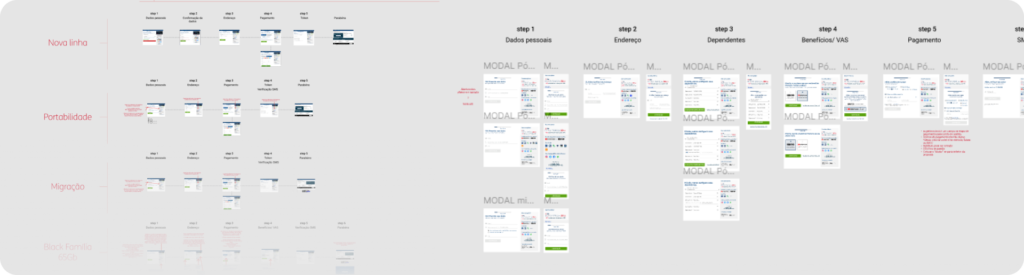
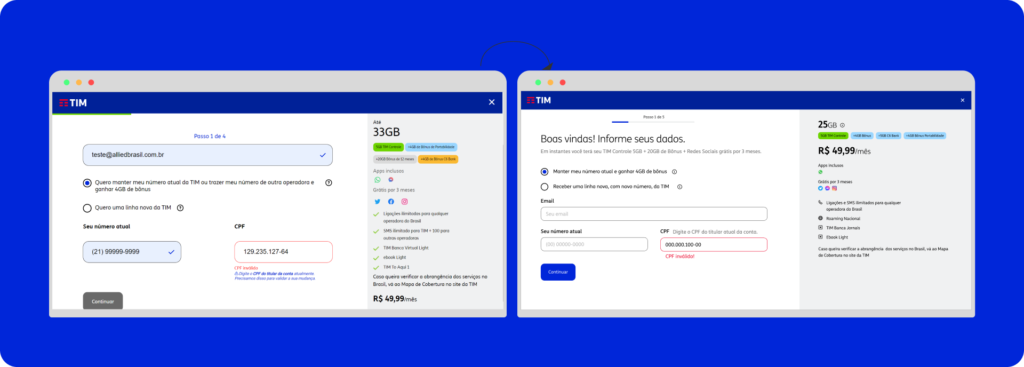
Ampliei minha análise para incluir o fluxo de checkout, abordando tanto decisões de interface quanto a hierarquia da informação e micro interações.
Melhorias Implementadas
Interface e Fluxo:
- Reduzi textos redundantes e reestruturei a hierarquia de ações na página.
- Utilizei breadcrumbs e barras de progresso para indicar claramente o estágio do usuário no processo.
- Assegurei que as cores fossem usadas estrategicamente para comunicação, removendo excessos e padronizando o azul nos CTAs.
- Revisei espaçamentos, margens e reformulei mensagens de erro.
- Adicionei dicas de preenchimento dentro dos campos de formulário.


Este projeto na TIM não apenas aprimorou a experiência do usuário, mas também destacou minha habilidade de liderar iniciativas complexas e implementar soluções eficazes em um ambiente de alta visibilidade.