Embraer: dashboard para chão de fábrica
No contexto de transformação digital acelerada, a Embraer embarcou em um projeto centralização de dados provenientes da leitura de dispositivos de IoT (internet das coisas), como análise preditivas, para prevenir problemas e ajustar máquinas em tempo real. Este estudo de caso detalha criação do sistema e o processo de otimização da experiência do usuário, desde a pesquisa inicial até a implementação de soluções inovadoras e eficazes.
Contexto do projeto
Com a pandemia destacando a importância de processos digitais eficientes, a Embraer buscou investir em um sistema de centralização de informações colhidas por diversos dispositivos de leitura de máquinas para suportar operações internas e contaram com o time de UX para promover uma experiência de usuário mais intuitiva e acessível.
Eram muitas informações que não se apresentavam em interfaces específicas. Dependiam de leitura técnica constante, dispositivo a dispositivo. Resolveram, portanto, criar dashboards.
Nossos objetivos de UX eram garantir eficiência, redução de erros, adoção mais rápida pelos usuários e melhor acessibilidade.
Metodologia
Para conduzir este estudo, foram aplicadas heurísticas de usabilidade, testes de usabilidade monitorados e análises de feedback dos usuários. Participantes de diferentes perfis foram convidados para fornecer uma visão abrangente sobre o uso do sistema.

Relatório de Boas Práticas
Inicialmente, compilei um relatório de boas práticas em UX, baseado em literatura extensa e estudos de caso anteriores. Este documento serviu como guia para garantir que o sistema atendesse aos padrões de usabilidade e acessibilidade.
Benchmarking
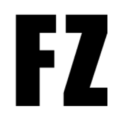
Realizei uma análise de benchmark para comparar o Smart Factory com outras plataformas similares no mercado. Identificamos pontos fortes a serem mantidos e áreas de melhoria inspiradas por soluções eficientes de concorrentes.
Relatório de Tendências
Um relatório detalhado de tendências de design UX/UI foi elaborado e apresentado, destacando inovações relevantes e práticas emergentes que poderiam ser aplicadas ao projeto, assegurando que o sistema permanecesse moderno e eficaz.


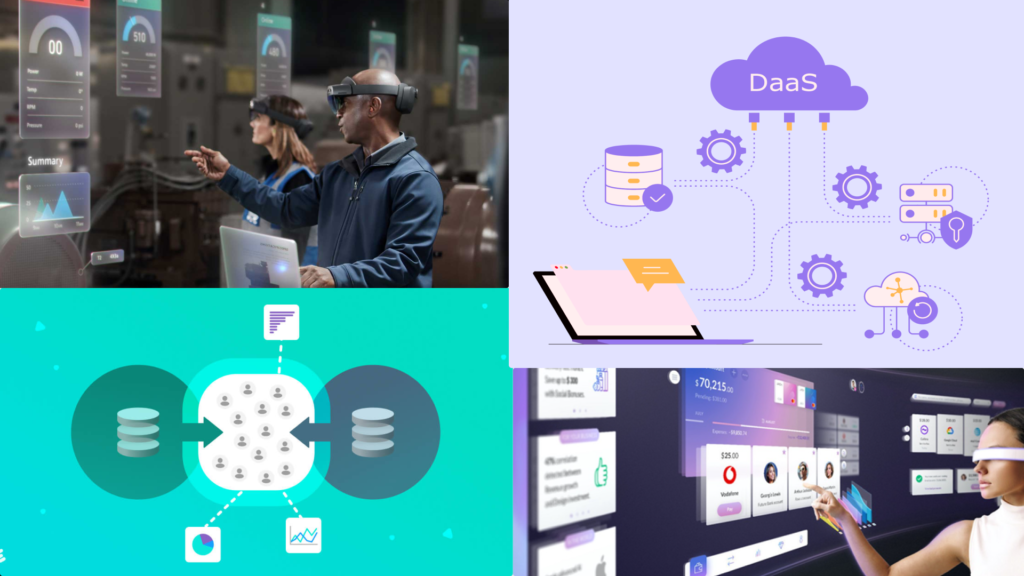
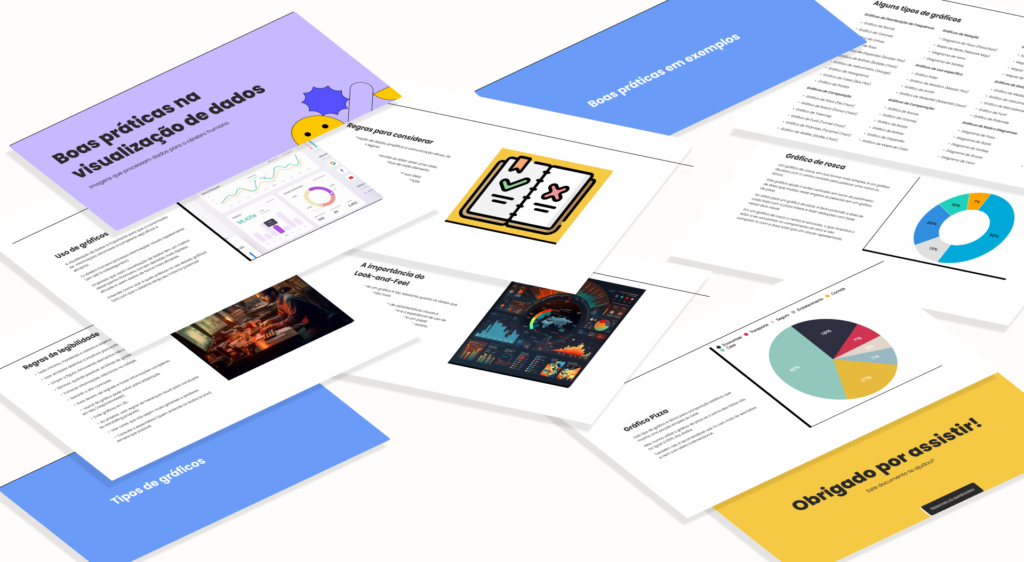
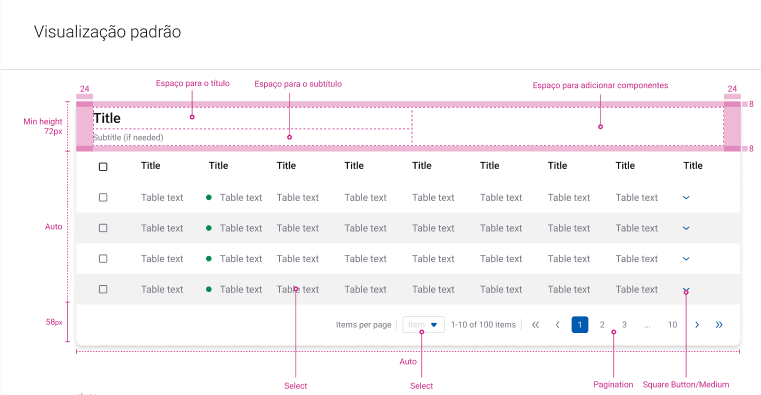
Boas práticas na visualização de dados
Realizei uma análise de benchmark para comparar o Smart Factory com outras plataformas similares no mercado. Identificamos pontos fortes a serem mantidos e áreas de melhoria inspiradas por soluções eficientes de concorrentes.
Ideação e Prototipagem
A partir das ideias coletadas, desenvolvi um protótipo de alta fidelidade, considerando o prazo apertado. Este protótipo foi uma representação visual detalhada das soluções propostas, permitindo testes antecipados e ajustes necessários.

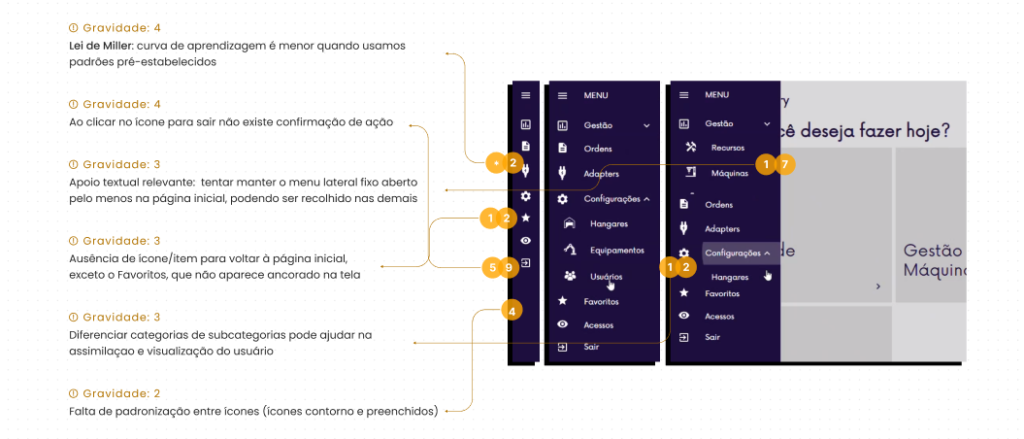
Análise de Heurísticas
Para abordar as complexidades do sistema, adotamos uma abordagem multifacetada que incluiu:

Soluções
Resultados dos Testes de Usabilidade
Criei um protótipo navegável que foi usado em testes de usabilidade. Este teste envolveu usuários reais e permitiu a identificação de áreas problemáticas e coletou feedback valioso para melhorias.
Este estudo de caso reforça a importância de uma abordagem centrada no usuário ao desenvolver sistemas complexos. As melhorias no Smart Factory não apenas aumentaram a satisfação do usuário, mas também otimizaram processos internos, destacando a Embraer como uma líder em inovação e eficiência operacional.
Ao integrar insights de design e feedback direto dos usuários, este estudo de caso demonstra como a UX pode ser um diferencial competitivo vital em ambientes corporativos de alta tecnologia.
O projeto resultou em um sistema mais intuitivo e eficiente, com feedback positivo dos usuários em relação à navegação e funcionalidade melhoradas. As práticas de design aplicadas não só aumentaram a satisfação do usuário, mas também melhoraram significativamente a eficiência operacional interna.
Documentação e Handoff
Para assegurar uma transição suave do design para o desenvolvimento, documentei detalhadamente o fluxo do projeto. Este documento foi crucial para o handoff, garantindo que todos os envolvidos no desenvolvimento tivessem uma compreensão clara do design e de suas intenções.

Finalmente, apresentei o projeto para as partes interessadas, destacando as melhorias implementadas e os benefícios esperados. Esta apresentação foi uma oportunidade para demonstrar o valor das mudanças e alinhar futuras estratégias de desenvolvimento.